地图
ubuntu
rabbitmq
产品管理
点云
uni-app
硬件设备
小目标
BBS
edge
macos
sklearn
mvc
SAP UI5
AI作画
组件封装
信息安全管理与评估
线程同步
敖丙
Smart Tomcat
UI设计
2024/4/12 2:55:16Android 适配器教程(一)
最近在开发安卓的过程中发现ListView无疑是一个经常使用的组件,而提到ListView又不得不提一下适配器了,我打算用几个实例,由浅入深的向大家仔细讲解一下适配器的使用,虽然这算不上什么高深的问题,我还是希望能给大家带…
开源项目SlideMenu使用详解
以前搞过一个滑动菜单,是自己重写发view,实现了基本功能可以滑动显示,后来看了下SlideMenu的使用,真是非常强大,不但可是简单的设置实现两侧滑动菜单,还可以设置菜单的阴影、渐变色、划动模式等,…
Android 适配器教程 (六)
我们的适配器学习已经接近尾声了,虽然这不是一个大问题,但是确实是值得学习的一块知识,回想一下之前五讲的知识,我们已经学到了很多东西了。 在之前五讲中,我们已经由浅入深的认识了适配器,从最简单的ListV…
「团队管理」UCD提升UI设计团队工作效率
文章目录 前言一、强化团队管理1.1 保持沟通,培养团队氛围1.2 激励体系,建立团队架构1.3 善用工具,统一设计软件二、需求处理优化2.1 对接流程规范化2.2 协调工具规范化2.3 需求文档规范化三、避免设计反复3.1 设计工具统一前言
本文主要介绍UCD提升UI设计团队工作效率。 一…
室内设计师如何整理电脑上的素材
作为室内设计师,除了日常要和难搞的甲方爸爸你来我往,被虐的死去活来外,更难搞的是电脑上的设计资源,这边存一点那边存一点,导致设计资源库很乱,想要找到某个素材难度系数爆表,设计效率也会大打…
Android 自定义控件开发入门(一)
作为一个有创意的开发者,或者软件对UI设计的要求比较高,你经常会遇到安卓自带的控件无法满足你的需求的情况,这种时候,我们只能去自己去实现适合项目的控件。同时,安卓也允许你去继承已经存在的控件或者实现你自己的控…
Android 自定义控件开发入门(二)
上一次我们讲了一堆实现自定义控件的理论基础,列举了View类一些可以重写的方法,我们对这些方法的重写是我们继承View类来派生自定义控件的关键 我通过一个最简单的例子给大家展示了这一个过程,无论是多么复杂的自定义控件,思路总是…
ScrollView白边问题
在Android开发所使用的ScrollView中,,兼容比较低的版本的时候(比如14)会出现难看的白边,这时如果使用的是xml布局文件话设置ScrollView的android:fadingEdge为none即可取消白边。 在java代码中:
解决Scrol…
Android 自定义控件开发入门 (三)
上两次我们从如何自定义控件讲起,列举了View的一些Api,说明了一些在自定义的时候,可以进行重写的方法,然后通过一个例子的两种写法向大家展示了最基本的自定义控件和我们要充分了解并积极重写View方法的精神,这次我们将…
Android 适配器教程(五)
在之前四讲中,我们已经由浅入深的认识了适配器,从最简单的ListView写起,最后完成了自定义适配器的简单例子,这一次咱们就上次留下来的问题 再进行更加深入的学习,主要是getView方法的原理,还有Holder的使用…
Android 适配器教程(四)
之前我们学习了什么是适配器,并且三种常用的安卓原生适配器也讲完了,接下来我们就要自定义适配器了,自定义的适配器能适应更多的情况,功能更加强大,当然也需要我们更加深入的学习才能应用自如。 终于到自己写一个适配器…
PS添加文字时候文字特别小
【主要内容:】 1. 问题描述 2.解决办法 一、问题描述
前几天在用Photoshop处理文字时遇到了一个怪现象:输入文字时,用文字工具点击时文字光标变得特别的小,就快看不见了,文字字号设的已经很大了,还是看不见文字&…
android自定义drawable之shape、selector和layer-list详解
虽然开发过程中,一直都在使用shape、selector,但总是现学现用—项目中需要的时候才去学习一下,用完就忘了,而且都是针对项目中需要的内容进行学习,而没有对这些属性进行全面深入的理解和总结,所以就对这些常…
用户界面(UI)、用户体验(UE)和用户体验(UX)的差异
对一个应用程序而言,UX/UE (user experience) 设计和 UI (user interface) 设计非常重要。UX设计包括可视化布局、信息结构、可用性、图形、互动等多个方面。UI设计也属于UX范畴。正是因为三者在一定程度上具有重叠的工作内容,很多从业多年的设计师都分不…
UI设计系列——线性,面性图标制作day1-2
UI设计系列——线性,面性图标制作前言制作一个用户图标分析技巧制作一个下雨天的面性图标确定大小层次结构复制一层绘制内部图标绘制一个多角星修改弯曲度用椭圆添加弯曲形成雨点修改颜色再打组放入外层容器中定义位置调整背景渐变色加一点小细节前言
本身制作图标…
UI设计系列——Figma基础使用day1-1
UI设计系列——Figma基础使用Figma下载文档社区(中国)为什么选择Figma汉化基本操作创建新设计修改项目名使用步骤1.新建画布2.添加页面元素2.1 使用标尺(快捷键shiftR)2.2页面元素属性蒙版1.添加页面元素2.复制底层模板3.打组&…
智能家居界面:移动、pad端、电脑端、HMI端都有,比较多。
Hi,大家好,我是大千UI工场,本篇纯分享智能家居的各类终端界面,关注本头条号,每天带你看一样的UI作品。
智能家居界面可以通过手机应用程序、智能音箱的语音助手、智能电视等设备上的应用程序来实现。通过智能家居界面…
最前端|Locofy试用报告:设计稿直接转换为代码
目录 一、调研目的
二、调研报告设计
三、调研报告
(一)操作步骤
(二)结果初见
(三)初步结论
四、总结
五、补充 一、调研目的 初步调研的目标: locofy 的 实操流程locofy 涉及到的相关工作角色及其…
在线原型设计网站有哪些?这7个超好用!
如今,在线软件逐渐成为主流,网站原型设计工具也不例外。与桌面相比,在线原型工具具有独特的优势。都不需要安装、限制位置或限制操作系统。以下将为您推荐 7 款非常实用的在线原型设计工具。看看有没有你会喜欢的呢。 1、即时设计 即时设计是…
Sketch使用手册:从入门到精通的完整教程
Sketch软件是Mac平台上流行的矢量图形编辑软件,旨在帮助用户创建网站、移动应用、图标等各种设计原型。Sketch软件的设计风格简洁明了,界面操作简单易用,非常适合UI/UX设计师、平面设计师等数字创意人员。本文将根据如何使用Sketch࿰…
Android 适配器教程(二)
上次我写了一个类似前言的东西,向大家粗略介绍了一下什么是适配器,并且举了一个最简单的例子帮助大家理解,使用了安卓原生的ArrayAdapter,现在我们继续向下学习,同时也继续在我们上次的Demo项目中继续添加例子…
设计UI - Adobe xd画板及参考线
画板新建画板a. 使用预设画板大小或创建自定义画板。操作步骤:打开xd软件,点击需要建立的画板模版,没有则选择自定义大小。b. 使用画板工具创建其它画板。操作步骤:选中画板工具,选择需要建立的画板模版,没…
交互设计必备的10个网站|每一个都是精挑细选,请低调使用
我来啦,给大家分享一些个人觉得比较好的设计网站:
为了帮助你快速的获得设计灵感,我准备了一份设计师必备素材库大礼包,包含多个APP设计、电商设计、HTML5、插画、logo设计、ICON等行业优秀作品案例,私信即可获取。 1…
一些实用的安卓UI设计工具
应用的UI设计就好似达摩克利斯之剑,一方面,一个视觉、交互、体验良好的UI可以加强应用在用户心目中的形象和识别性。而另一方面,一个体验糟糕的UI设计不仅无法让用户沉浸在应用中,还会造成用户对应用产生厌恶感。所以说在进行应用…
在listView中多个listItem布局时,convertView缓存及使用
今天我在写项目的时候遇到了一个问题,就是我需要在ListView中使用多种布局。但是如果用之前我在教程中提到的保证效率的View重用,结果每次在convertView不为空需要重新加载之后,所有的item在找寻不同布局的时候就会乱七八糟,如果牺…
Android 适配器教程(三)
前两讲中,我们分别大体的了解了适配器是什么,和它的一些基本知识。
并且分别讲解了了ArrayAdapter和SimpleCursorAdapter这两种常用的安卓原生适配器,这两种适配器都是封装好了的,他们虽然使用起来非常简单,但是可扩展…
即时设计和Axure对比,哪一个好用?
无论是国外页面设计工具,页面设计工具的发展从来没有停滞过, Axure,无论是国产设计工具即时设计,其功能都在不断更新迭代,为设计带来更高效的设计体验。今天对比两个设计工具,帮你找到最适合自己的…
设计怎么自学呢?非设计岗需要学ps吗?
设计所在行业的岗位职责也不同,她们基本上都会PS、CDR、AI、ID等工具
01)PS初学者自学平面设计的必备软件之一; 02)CDR是插图绘制、图形处理、专业布局、印刷制版输出一体化的矢量软件必学软件之二;03)In…
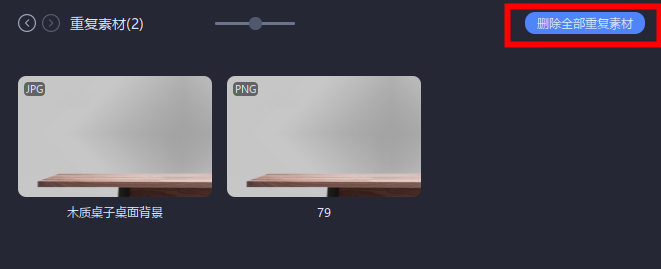
素材管理工具哪个好?免费易用的Billfish,你值得拥有!
对于设计师这一群体来讲,经常会遇到:
电脑上下载了一堆图片,散落在磁盘上的各个角落;
素材进行了分类,但是因为素材库太大,想要找到某个素材无异于大海捞针;
想要下载网页上的图片࿰…
Vite2+TypeScript中设置全局路径@以及按需加载antdv
1.安装必要vite插件 yarn add vite-plugin-style-import -D
or
npm i vite-plugin-style-import -D
2.在vite.config.ts中进行配置
import { defineConfig } from "vite"
import vue from "vitejs/plugin-vue"
import cesium from "vite-plugin-c…
UI设计和平面设计的区别
站在设计行业的角度来说,UI设计虽然是目前最火的设计行业之一,越来越多以前做平面设计开始转行做UI设计。那么UI设计和平面设计到底有什么本质上的区别吗?设计师们又改如何理性选择行业呢?其实,很多没有基础的设计师对…